Анимационные переходы в дизайне сайта: примеры и принципы создания
Анимация в интерфейсе играет большую роль. Прежде всего, от качества анимации зависит уровень юзабилити сайта. Если анимация на сайте устроена плохо - ее слишком много, эффекты используются не к месту, взгляд пользователя перемещается туда-обратно и пользователь не может воспринимать контент - интерфейс превращается в мельтешащее окно и клиент уйдет с сайта к более « спокойным» конкурентам. Анимационные переходы между экранами также влияют как на юзабилити сайта так просто на восприятие контента пользователем. В этой статье мы приведем примеры анимационных переходов и дадим рекомендации по их созданию.
Зачем нужны анимационные переходы на сайте
Как переходы между экранами влияют на восприятие контента? Как правильно использовать анимацию при смене экранов? Зачем нужны переходы и когда они нужны в дизайне? Постараемся разобраться и дать ответы на эти вопросы.
Прежде всего нужно понять, как анимация влияет на пользователя в принципе. Анимационные переходы - прием, который не только является обычным спецэффектом, но и становится частью навигации на сайте. Итак, зачем нам нужны переходы и как анимация может стать катализатором при принятии решения клиентом.
1. Привлечение внимания к элементам
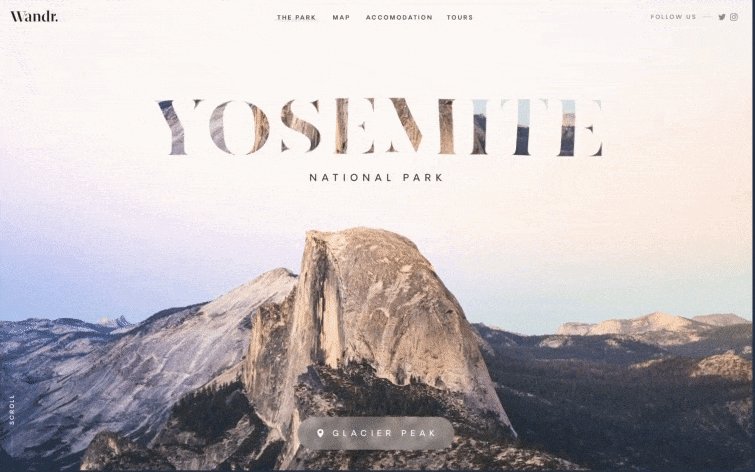
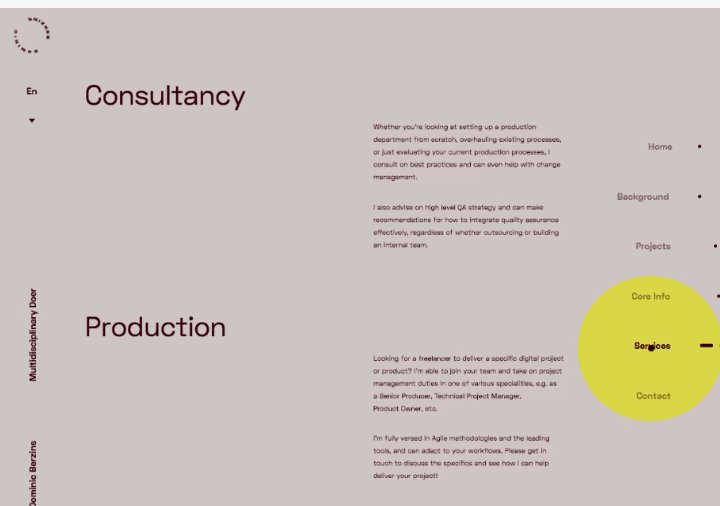
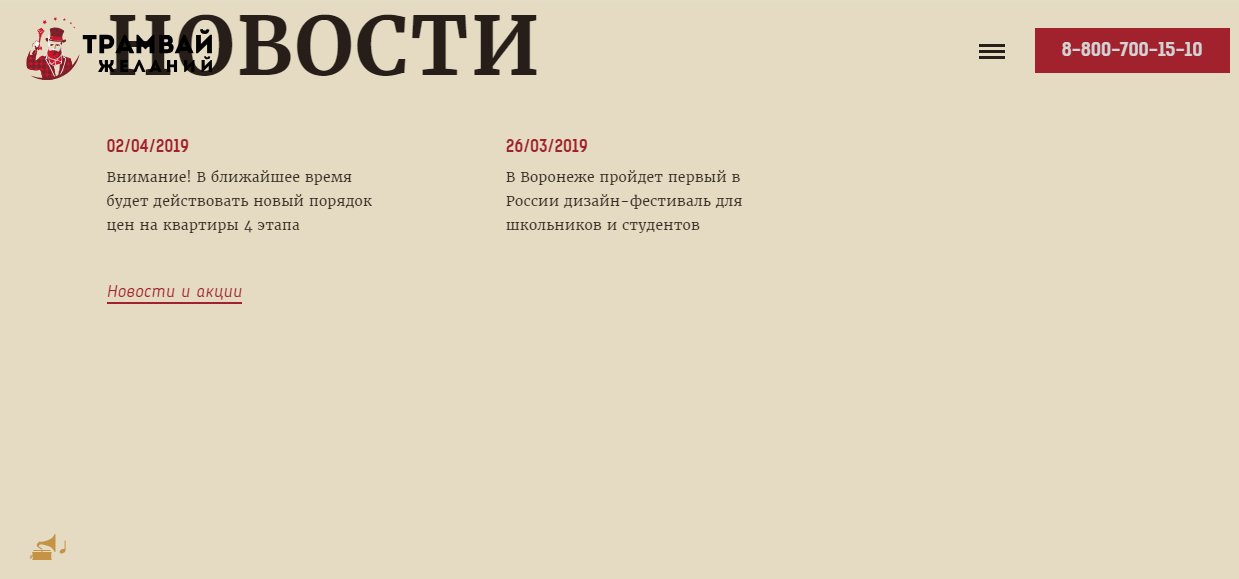
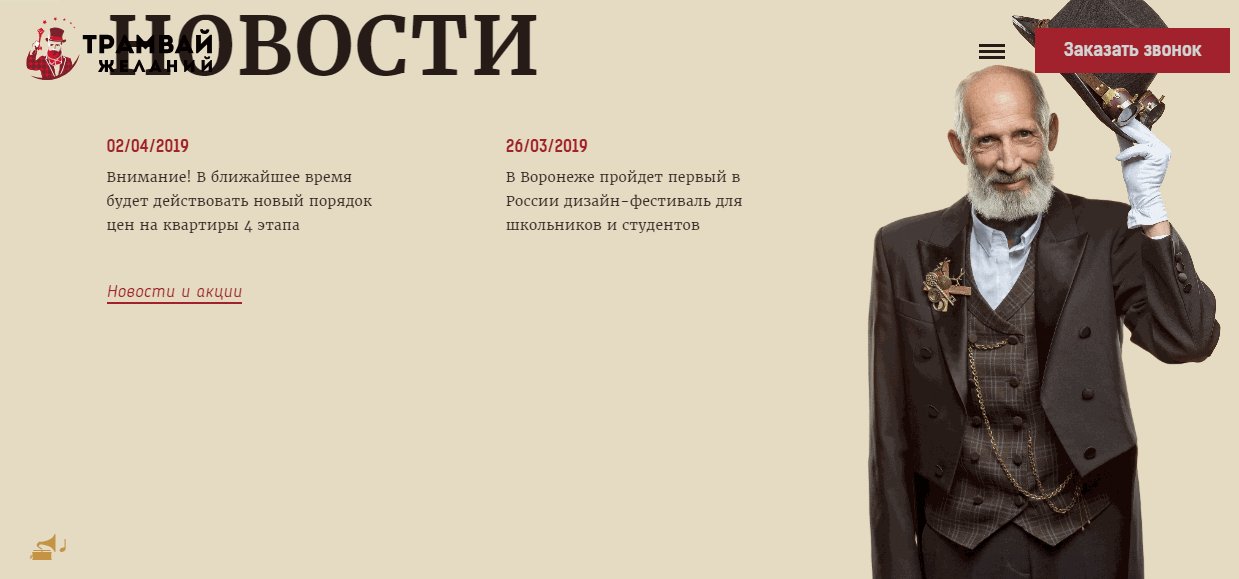
В первую очередь анимация и анимационные переходы используются для привлечения внимания к отдельным элементам страницы. В основном, это элементы призыва к действию - различные веб-формы, экраны с ссылками на каталог, баннеры с акциями и прочие детали макета, которые способствуют повышению конверсии. Более подробно такие элементы описаны в нашем блоге. Например, при перемене экранов мы обращаем внимание на текст и надпись с кнопкой:

Такой прием используется для выделения значимых элементов на макете. Важно при этом учитывать изменение сопутствующих деталей - если меняется весь экран, взгляд пользователя может «рассеиваться» по сторонам и не обращать внимание на нужный контент.
2. Перемена экранов
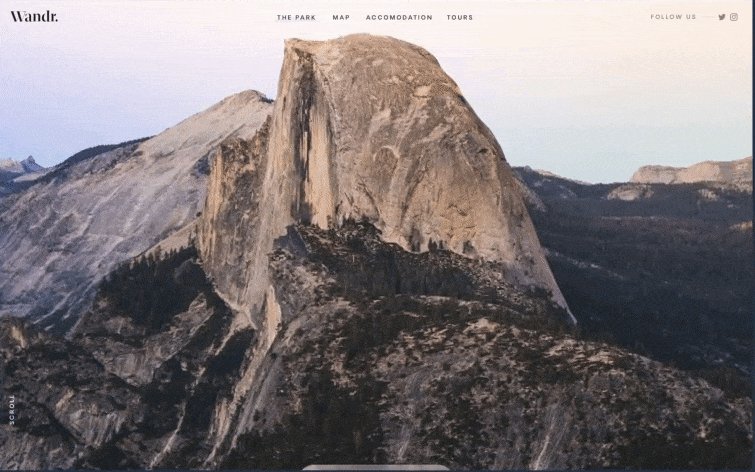
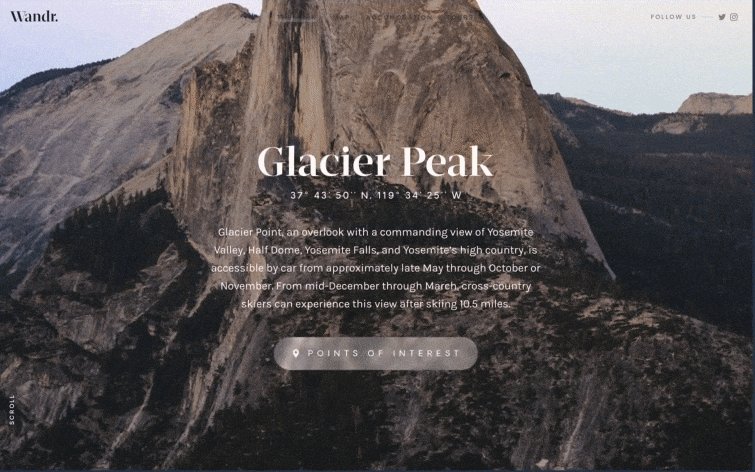
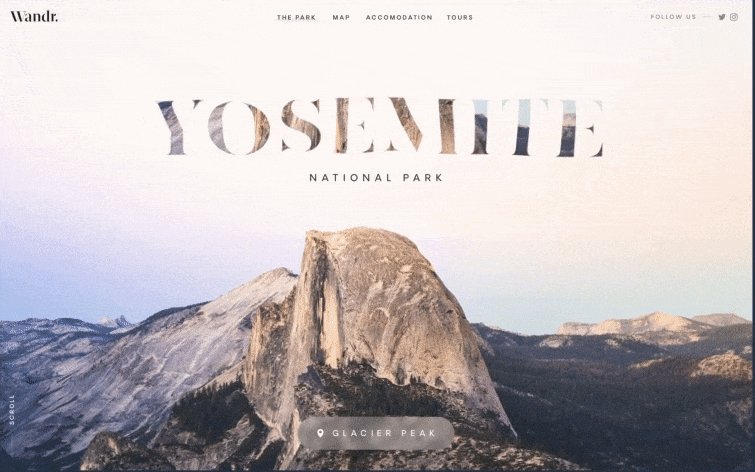
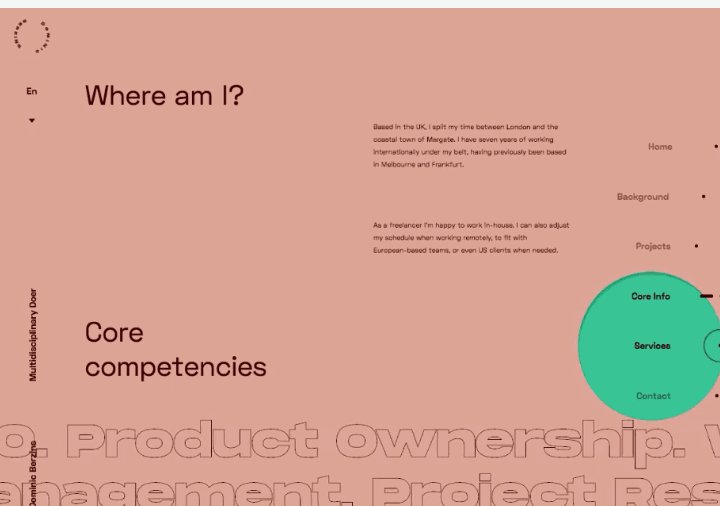
Когда нам нужно показать, что экраны поменялись и пользователь просматривает следующую часть контента, также можно применить анимационные переходы. Например:

Здесь пользователь сразу понимает, что происходит разграничение контента. Это облегчает ориентирование по странице и пользователь сразу понимает, на какой части сайта он находится.
3. Оригинальность
Безусловно, анимационные переходы - креативное решение, которое запоминается пользователями и повышает узнаваемость бренда. Использование анимации при перемене экранов - как применение спецэффектов, которые вносят «изюминку» в проект и отличает от конкурентов. Здесь самое главное правило - не злоупотреблять креативностью.
К сожалению, есть дизайнеры, которые реализовывают свои творческие задумки и не думают об удобстве использования интерфейса. Такие страницы безусловно содержат креативные решения, но пользователи теряются среди изобилия спецэффектов и уходят к конкурентам. Поэтому важно придерживаться баланса между креативностью и юзабилити. Подробнее мы писали об этом здесь.
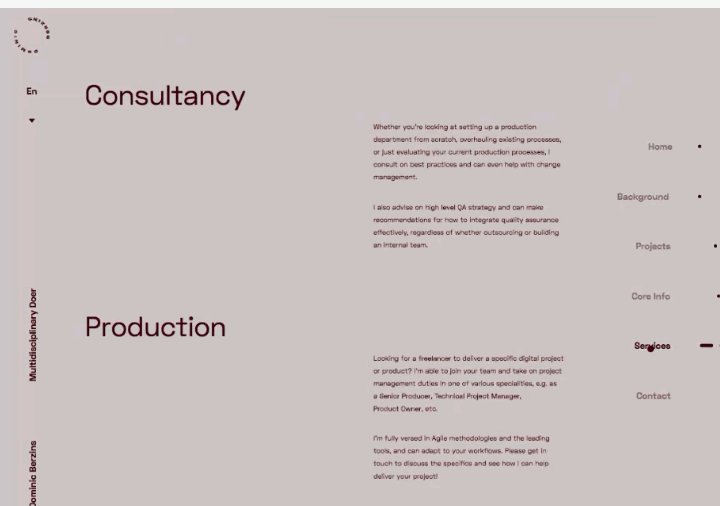
На примере изображен сайт, на котором присутствуют как креативные элементы, так и удобство в использовании: есть необходимые навигационные элементы, которые позволяют пользователю вернуться на главную, перейти дальше или найти нужную страницу.

4. Навигация
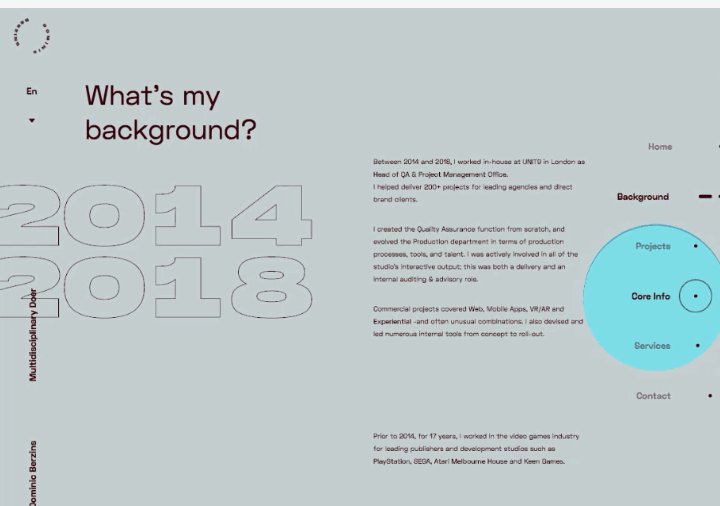
Еще одна функция анимационных переходов в веб-дизайне - помощь в навигации по сайту. С помощью динамических эффектов можно направлять пользователя, показывать дальнейшие действия, управлять его поведением. Например:

Недостатки анимационных переходов
К сожалению, у анимационных переходов между экранами есть и недостатки. Используя эффекты при перемене экранов дизайнер должен учитывать:
- Специфику ресурса. Не всегда переходы нужны на сайте. Особенно это касается страниц, где главнее для пользователя - удобство и быстрый поиск информации. Как правило, переходы занимают определенное время, что не всегда удобно для клиентов. Также переходы будут некстати, например, при колоночной структуре страницы, например, каталога. В том случае, когда пользователь листает большие разделы интернет-магазина и выбирает нужный товар, лучше не загружать его и отвлекать дополнительными «фишками» в виде динамических эффектов.
- Время загрузки страницы. Как правило, динамические эффекты сильно загружают страницу и увеличивают время, проведенное пользователем на сайте. Поэтому стоит учитывать этот факт и правильно организовать контент: на страницах с большой контентной частью использовать эффекты по-минимуму.
- Отвлечение внимание пользователя. Анимационные переходы могут как привлечь взгляд клиента к отдельным элементам, так и наоборот - пользователь может наблюдать за красивыми динамическими эффектами и проигнорировать призывы к действию и другие необходимые элементы для повышения конверсии сайта. Поэтому важно подумать над структурой сайта и превратить анимацию не в отвлекающий фактор, а в инструмент повышения прибыли.
- Технические возможности. Не всегда команда состоит из гуру и профессионалов веб-разработки. Иногда специалисты не могут исполнить все задумки дизайнеров и в результате получается не то, что ожидалось. Поэтому дизайнерам следует учитывать возможности своих партнеров при проектировании макетов - смогут ли разработчики воплотить в жизнь все задумки? Как можно упростить анимацию, не потеряв при этом в качестве? На эти вопросы следует ответить в первую очередь, так как дизайн приближен к практике, а не творческим фантазиям специалистов.
В целом, анимационные переходы могут помочь предпринимателям не только качественно и креативно презентовать свой продукт, но и повысить конверсию сайта за счет привлечения внимания к нужному контенту и эстетически привлекательного вида. Однако, дизайнерам следует при разработке макета тщательно проектировать страницы и следить за уровнем юзабилити сайта.
Примеры анимационных переходов
Рассмотрим основные виды анимационных переходов, приведем примеры, которые используются на сайтах и разберемся, когда тот или иной вид лучше всего применять в дизайне.
Вертикальный скроллинг
Самый обычные переходы, которые используются на страницах - вертикальный скроллинг. Пользователь просто прокручивает страницу сверху вниз, контентная часть расположена по направлению движения. Вертикальный скроллинг используется и в блоге IDBI:

Такой вариант лучше всего подходит для нескольких типов сайтов:
- большие и загруженные ресурсы, где каждый эффект может утяжелить страницу и привести к медленной загрузке. Тогда вертикальный скроллинг - простое решение для юзабилити, а оригинальные приемы нужно создавать в других областях дизайна - иллюстрациях, цветовой гамме и прочем;
- ресурсы, где главным является текстовый контент. Информационные порталы, блоги, сайты с книгами - для таких ресурсов сложные анимационные переходы также нежелательны. Пользователи не любят, когда их отвлекают при чтении, поэтому лучше использовать минимум динамических эффектов и сделать акцент на приятных цветовых оттенках и хорошей типографике;
- сайты с обширной целевой аудиторией. Большинство пользователей интернета относительно хорошо разбираются в современных тенденциях и имеют большой пользовательский опыт. Однако, для некоторых людей сайты до сих пор остаются сложными интерфейсами, в которых необходимо долго разбираться. Поэтому, чтобы не загружать пользователей и не утяжелять страницу эффектами, лучше обратиться к простым решениям, чтобы не терять клиентов;
- ресурсы без особых акцентов на анимационных эффектах. Такой тип сайтов - обычные хорошие страницы с ярким дизайном и другими креативными решениями. Обычно дизайнеры уделяют не такое внимание анимации и делают акценты на других элементах - типографике, цветах, тщательно прорисованных иллюстрациях и прочем. Таким страницам лишние эффекты ни к чему.
Вертикальный скроллинг используется повсеместно. В основном потому, что это самое простое техническое решение и самая знакомая навигация для пользователей. В этом случае не приходится продумывать расположение экранов, как реализовать тот или иной эффект, как это будет выглядеть в различных разрешениях. Поэтому вертикальный скроллинг - отличный вариант для тех дизайнеров, кто ценит простоту и легкость во взаимодействии с пользователями.
Горизонтальный скроллинг
Относительно необычный вариант навигации - горизонтальный скроллинг. Его используют не так часто, как вертикальный, поэтому пользователи иногда теряются при виде такой версии сайта.

Такой вариант подходит тем сайтам, кто хочет выделиться среди конкурентов необычной навигацией, организовать контент необычным образом. Хорошо горизонтальный скроллинг подходит сайтам-галереям. Благодаря горизонтальной ориентации экрана, фотографии лучше воспринимаются пользователями, можно располагать изображения по всей ширине экрана.
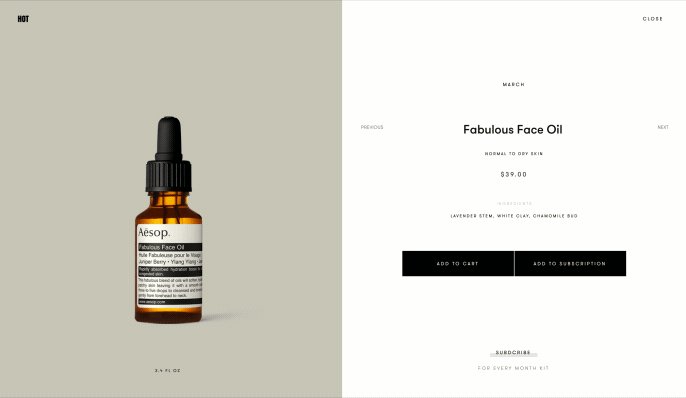
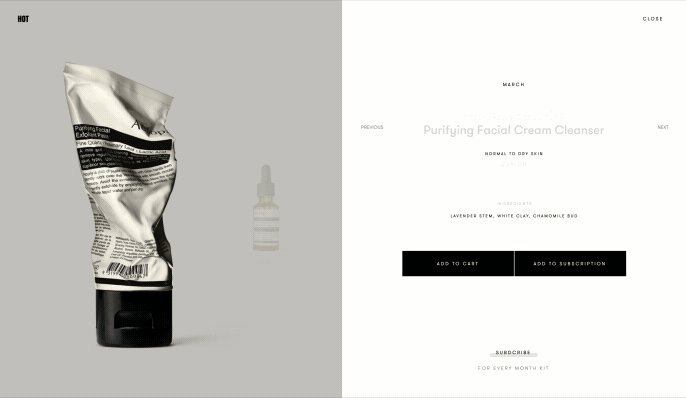
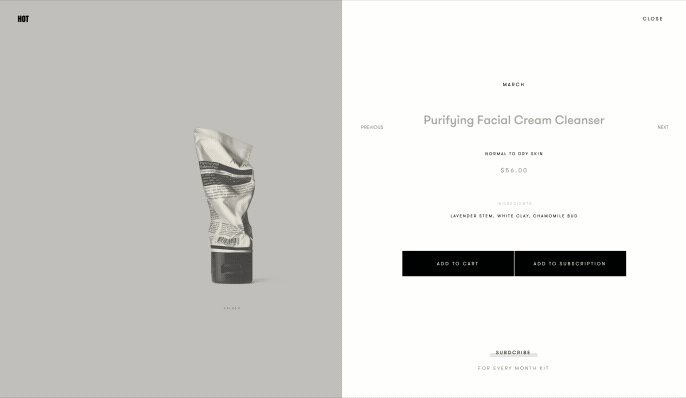
Сплит-экраны
Относительно недавний тренд - сплит-экраны. Это такая организация контента, когда экран разделяется на несколько отличных друг от друга частей (чаще всего две), и пользователю как будто предоставляется выбор. Подробно о таком приеме в дизайне мы писали в этой статье.
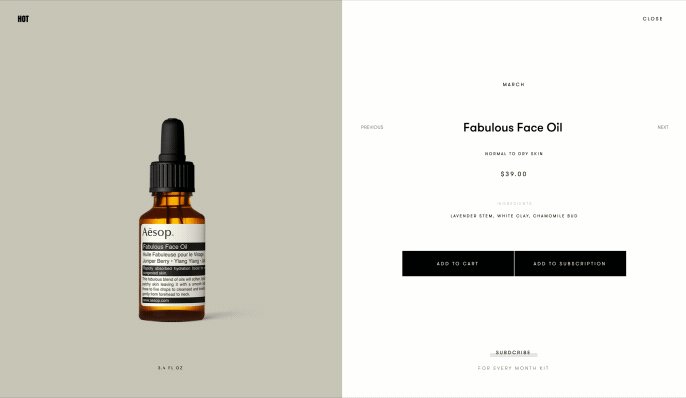
В этом случае переходы делают для каждой части отдельно. Например:

Такой прием интересно смотрится на странице, подчеркивает разделение экрана, что еще больше привлекает внимание пользователя к макету. Прием характерен для таких сайтов, как промо-сайты, где презентуется какой-либо бренд. Также сплит-экраны и анимационные переходы используются в интернет-магазинах с маленьким выбором товара, сайтах-портфолио и прочих небольших ресурсах.
Спецэффекты
В основном анимационные переходы ассоциируются как раз с различными спецэффектами на странице. Растворение одного экрана в другом, использование геометрических форм, 3D-переходов - все это любят креативные дизайнеры, которые хотят создать ни на что не похожий ресурс.

Такие приемы используются дизайнерами на лендингах, небольших и ярких ресурсах, промо-сайтах, сайтах-портфолио и других веб-страницах, где ценится креативная составляющая и оригинальность. Это хороший способ выделиться среди других ресурсов, но не стоит этим злоупотреблять: быстрая смена экранов, постоянная динамика может только испортить впечатление от сайта.
Интерактивные элементы
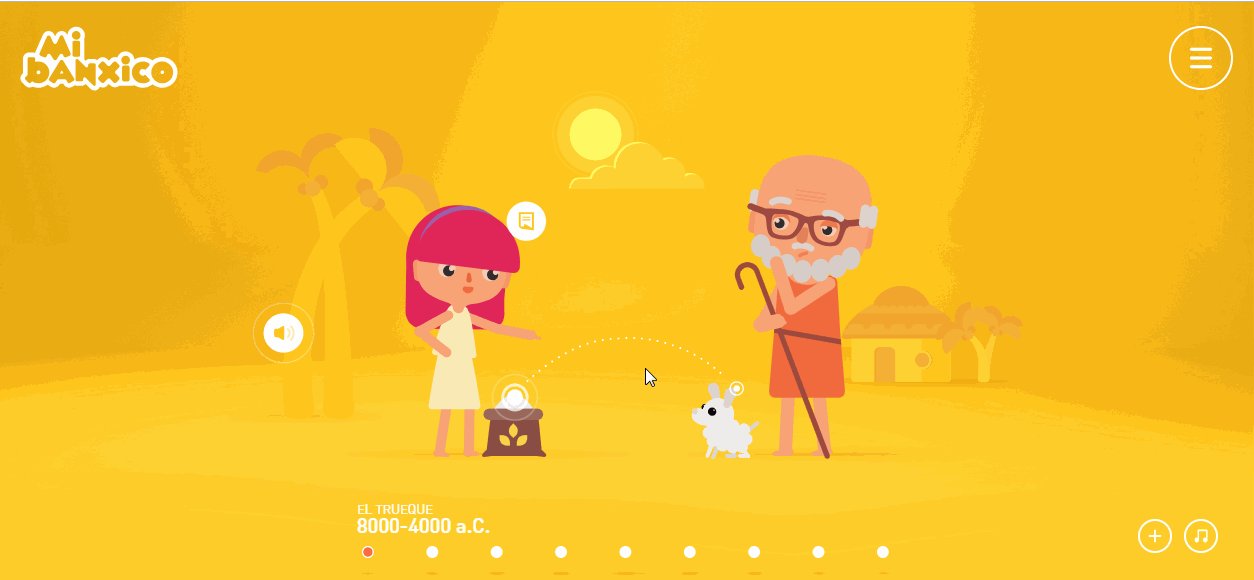
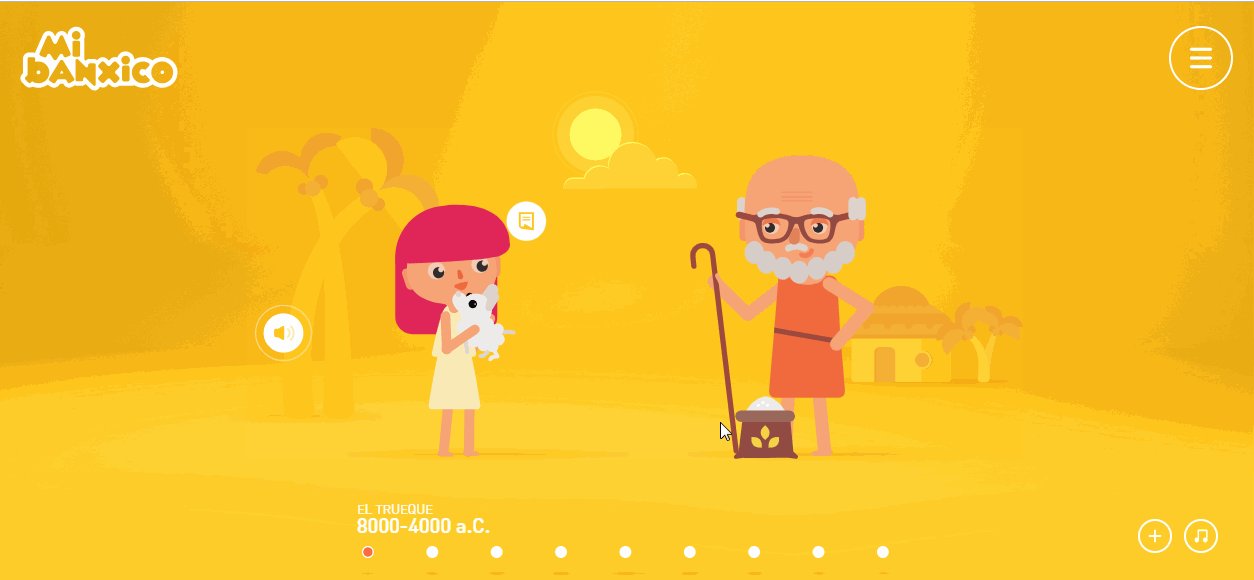
Этот вид анимационных переходов тесно связан со спецэффектами. Суть приема в том, что переход на следующий экран происходит не при обычной прокрутке, а только после действия пользователя:

Такой подход вовлекает пользователей, так как посетитель не просто воспринимает информацию, но и всецело задействован на сайте. Однако, этот прием также стоит употреблять с осторожностью: множество действий может утомить, а также отвлечь клиента от главной цели сайта - продаж или презентации товара.
Сторителлинг
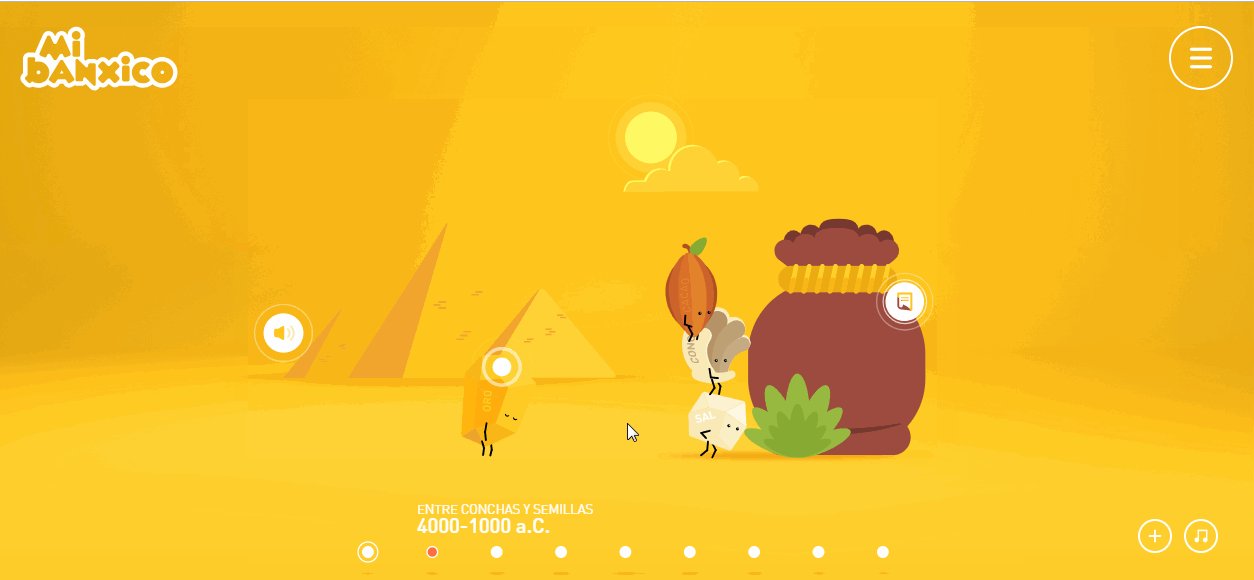
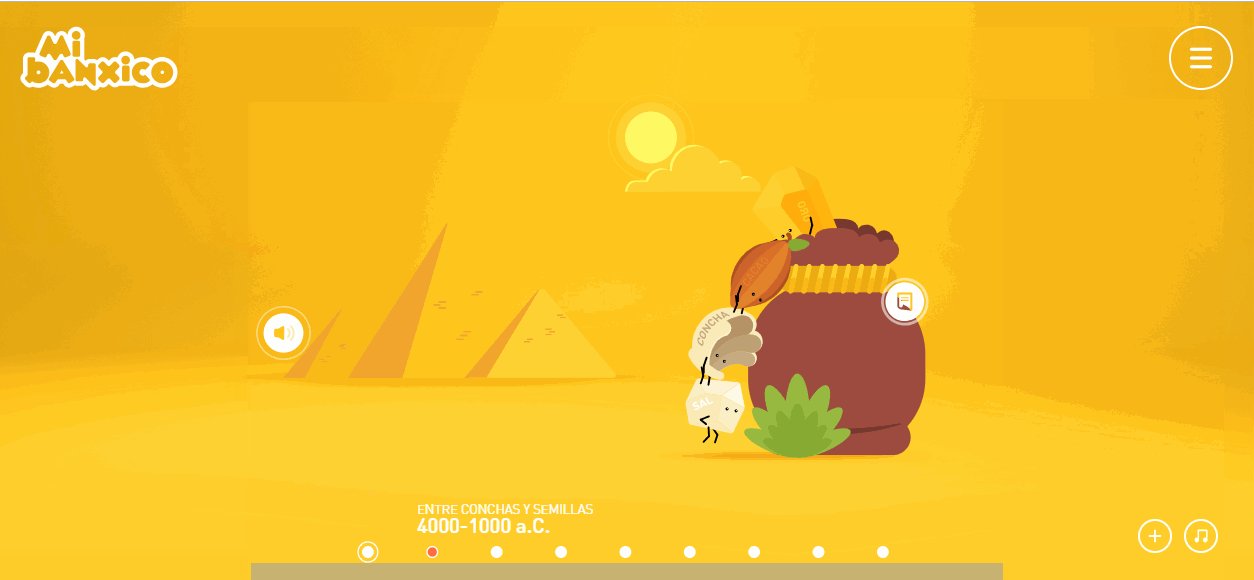
Иногда используют необычные формы анимационных переходов, например, когда дизайнеры хотят рассказать какую-нибудь историю.

Такой прием еще называют сторителлингом - когда компания продает товар или услугу, рассказывая при этом историю. На таких сайтах анимации уделяется особое внимание и она является главным составляющим в дизайне макета. Однако, такие сайты обладают низким уровнем юзабилити - сосредоточившись на сторителлинге, разработчики часто пренебрегают элементами навигации и элементами призыва к действию.
Загрузка данных
Отдельным видом перехода можно выделить анимацию при загрузке данных. Обычно такой прием используется для тяжелых ресурсов, чтобы как-то развлечь пользователей перед тем, как сайт загрузится.

Этот элемент по праву можно назвать элементом навигации - пользователь понимает, что сайт работает, знает, что будет дальше. Таким образом можно удержать клиента на странице и представить ему интересный ресурс, хоть и с небольшим опозданием.
Студия дизайна IDBI использует различные виды анимационных переходов на сайте. В зависимости от типа ресурса и технических возможностей мы выбираем динамические эффекты, которые смогут положительно влиять на конверсию и отличит сайт от конкурентов. Больше наших работ представлено в разделе «Портфолио».


