10 правил того, как сделать грамотный дизайн таблиц для любого сайта
Главная цель любой таблицы - структурировать информацию, помочь пользователю быстро выделять нужные сведения, сравнивать, анализировать. Такой формат удобен для показа финансовых отчетов, описания технических характеристик, сравнения цен. Однако при не продуманном веб-дизайне почти всегда возникают трудности с пониманием материала, а задача пользователя остается нерешенной. Избежать досадных ошибок помогут правила оформления таблиц.
Сначала разберемся, зачем пользователю вообще нужны таблицы. Что он делает с помощью этого инструмента?
- Просматривает большое количество информации, сведенной воедино. Данные должны быть как можно более краткими и четкими.
- Сравнивает и анализирует информацию. Дайте пользователю эту возможность и немного схитрите - самые важные и выгодные для вас моменты (например, цену) выделите особо.
- По возможности - редактирует, удаляет и вносит данные. Или хотя бы ставит галочку в нужной графе.
1. Правило простоты
Главная функция таблицы - получение конкретной информации. Поэтому все, что усложняет восприятие - чрезмерная графика, насыщенный колорит - здесь не уместно. Отсюда первое и самое важное правило: таблица должна легко читаться. Все остальные правила только дополняют это основное.
2. Правило UX
Один из принципов UX, о которых мы подробно писали в этой статье, это принцип близости и сходства. Похожие данные должны выглядеть максимально похоже - это касается и текстов, и элементов веб-дизайна, и таблиц. Поэтому близкие по смыслу столбцы должны находиться рядом. Также можно выделить их с помощью цвета (но не злоупотребляйте - поговорим об этом ближе к концу статьи) или шрифта.
3. Правило выравнивания
Очень важно правильно расположить печатный текст в колонках, чтобы информация воспринималась легко и непринужденно. Для этого нужно помнить о некоторых правилах группировки чисел и текста.
Числа примыкают к правому краю
Зрители воспринимают числа справа налево, поэтому цифровые значения располагаются по правому флангу. Это облегчает сравнение числовых показателей даже при беглом просмотре.
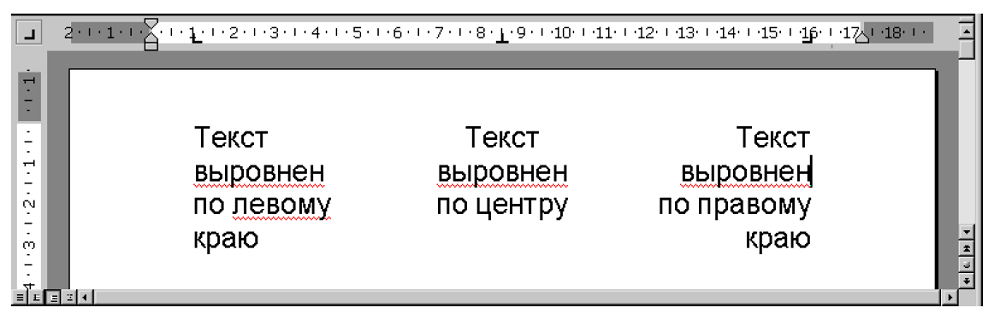
Буквы выравниваются по левому краю
Здесь ситуация обратная – слова во многих языках читаются слева направо, поэтому компоновку текста логично проводить по левой стороне.

Заголовки выравниваются по расположению данных
Название выравнивается по левой стороне, когда колонка включает текст, и по правой, если в столбце записаны числа. Такое выравнивание заголовков позволяет добиться единообразия написанного.
Выравнивание по центру и ширине недопустимо
Выравнивание столбцов по ширине влечет за собой растягивание слов и чисел в строчках, появление "дыр", делает чтение неудобным, а потому никогда не применяется. Исключение - когда сведения представлены единичными иконками одинакового размера, тогда их помещают в центр.
4. Правило ширины
Начинающие дизайнеры часто допускают ошибку, выравнивая таблицу по ширине. Из-за этого она выглядит растянутой, а расстояние между столбцами кажется слишком большим. Компоновка отдельных столбцов по ширине также будет неудачной, поскольку одни ячейки становятся меньше, другие - больше. Это усложняет чтение материала, противоречит главной цели – легкому восприятию информации.
Правильный способ задать ширину – выровнять таблицу по количеству данных: столбцы с небольшим цифрами сделать узкими, а столбцы с текстом – широкими. Благо сейчас не обязательно делать это вручную: браузеры прекрасно справляются с такой задачей.
Соблюдение второго и третьего правил сделает структуру четкой и ясной, позволит избежать дополнительных разделителей, утяжеляющих элементов - сеток, рамок, вензелей.
5. Правило заголовка
Задача заголовка - сразу рассказать читателю, о чем речь в таблице. Все используемые заголовки и подписи должны быть короткими, емкими. Минус длинных подписей в том, что занимая большую часть визуального пространства, они не способны быстро передать смысл содержания.

К графическому оформлению заголовка применяются общие требования – простота и лаконичность. Контрастное, но не слишком яркое название, при желании выделяется полужирным начертанием или курсивом.
6. Правило шрифтов
Ох уж эти шрифты - любовь и боль веб-дизайнера! Даже правильно выровненная таблица с удачными заголовками окажется провальной, если для цифр будет выбрано неудачное начертание. Поэтому при выборе шрифта не мешает вспомнить два главных правила, которые сделают текст однородным и легким:
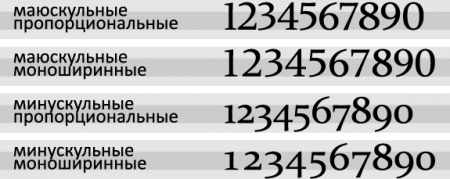
- Выбирать только моноширинные шрифты (буквы имеют одинаковую высоту и ширину с идентичным выравниванием) без засечек. Наиболее подходящими будут Roboto Mono и Open Sans.
- Использовать маюскульные цифры - без свисающих элементов, не выходящие при написании за пределы строки, а по размеру равные буквам в тексте. Читателю легче, если все цифры будут одной ширины и выровнены вертикально - это облегчает восприятие.

7. Правило цвета
Оно звучит просто: меньше заливки цветом! Яркие краски затрудняют чтение, поэтому лучше отказаться от цветного фона, "зебры", любых заливок, которые могут отвлечь от содержания и вызвать у пользователя ошибочное мнение, что каждый цвет несет смысловую нагрузку.
Используйте заливку по минимуму: удаляйте все, что не является белым пространством и собственно данными. Но совсем избегать красок не стоит: разницу между областями можно выделить цветами монохромного спектра или выбрать приглушенную гамму.
Однако опытный веб-дизайнер может поиграть с цветом, удачно вписать его в стиль сайта. Главные правила - не использовать кислотные цвета и выдерживать общий цветовой фон веб-ресурса. Исключения составляют самые важные строки в таблице - их можно отметить особо.

8. Правило границ
Границы и линии между строками и столбцами тоже лучше использовать по минимуму. Таблица - это не сетка. Границы уместны в случае, если выравнивания недостаточно.
Вертикальные границы пригодятся, когда расстояние между столбцами слишком маленькое. В противном случае это может привести к ошибкам при чтении данных.
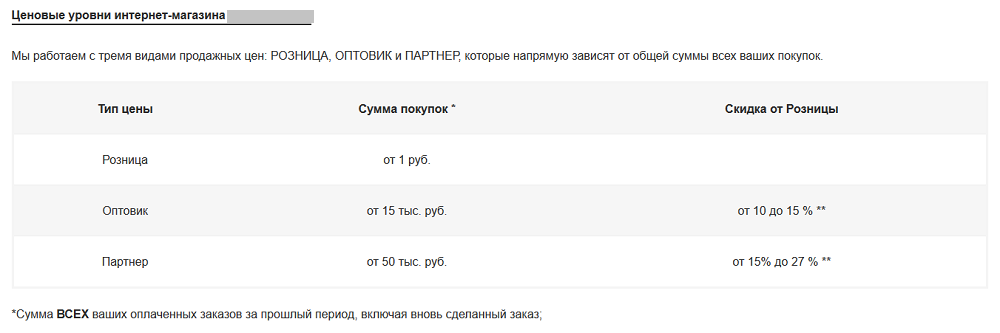
Избегайте также толстых границ - они затрудняют восприятие. Тонкие едва заметные линии - то, что нужно. Вообще без границ - тоже выглядит неплохо. Вот пример:

9. Правило меток
Лишней информацией пространство желательно не заполнять, но иногда для понимания текста требуются пояснения или комментарии. Чаще всего это касается единиц измерения, которым дизайнеры нередко отводят целую графу или повторяют их в каждой ячейке.
Не надо так! Это лишние действия - гораздо уместнее оставить пояснение только в подписи к колонке или в заголовке таблицы. Используемые вместо меток подзаголовки должны быть короткими и занимать не больше одной строчки.
10. Правило адаптивности
Самое трудное при работе с дизайном – адаптировать его для мобильных устройств. Воспроизвести таблицу на небольшом экране телефона сложнее, чем на широкоформатном дисплее ноутбука. При адаптировании в каждом отдельном случае желательно учитывать структуру и смысловое наполнение. Но это не всегда уместно, так как разная интерпретация нарушает единую стилистику сайта.
Для создания грамотного адаптивного дизайна таблицы используют следующие способы.
Сжатие
Многие начинающие дизайнеры выбирают этот вариант, но актуален он только тогда, когда таблица небольшая, а ее сжатие никак не повлияет на структуру и читаемость текста. В противном случае этот способ может сильно деформировать колонки.
Горизонтальная прокрутка
Если таблица не помещается на экране смартфона, под ней добавляют значок скроллинга, который дает понять пользователю, что здесь есть прокрутка. Однако такой способ затрудняет чтение и понимание материала, особенно если много колонок.

Размещение заголовков под наклоном
Бывает, что места не хватает по причине длинных слов в заголовках. В этом случае для экономии пространства текст заголовков стоит расположить под наклоном - это сделает страницу компактнее.
Изменение вида на вертикальный
Оптимальный способ адаптировать таблицу – изменить вид. Сделать ее вертикальной поможет прием расположения в одной строке двух ярусов.
Преобразование в список
Если таблица небольшая, без сравнительных данных, то лучше заменить ее списком. Смысловая ценность не утратится, а информация будет восприниматься легче.
Виды таблиц
Напоследок расскажем об основных современных видах таблиц, которые вы можете использовать на своем сайте. Каждый вид соответствует своему назначению и применяется в зависимости от направления сайта и его целевой аудитории.
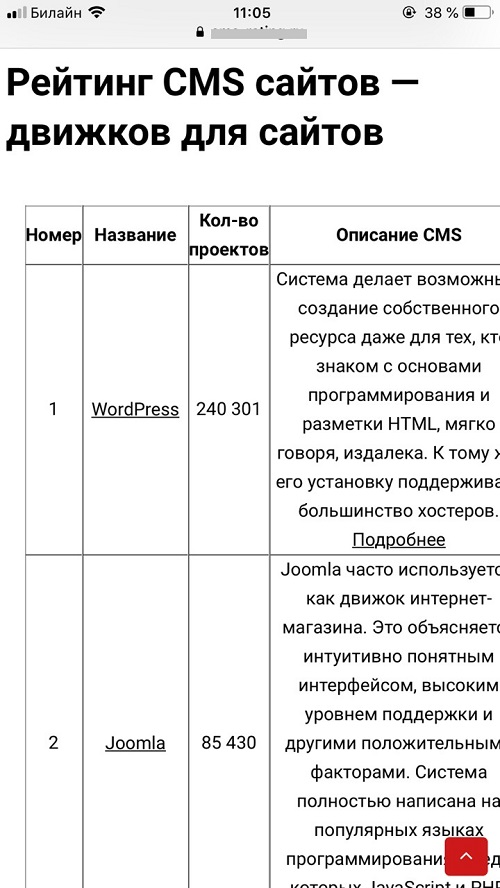
1. С промежутками между строк
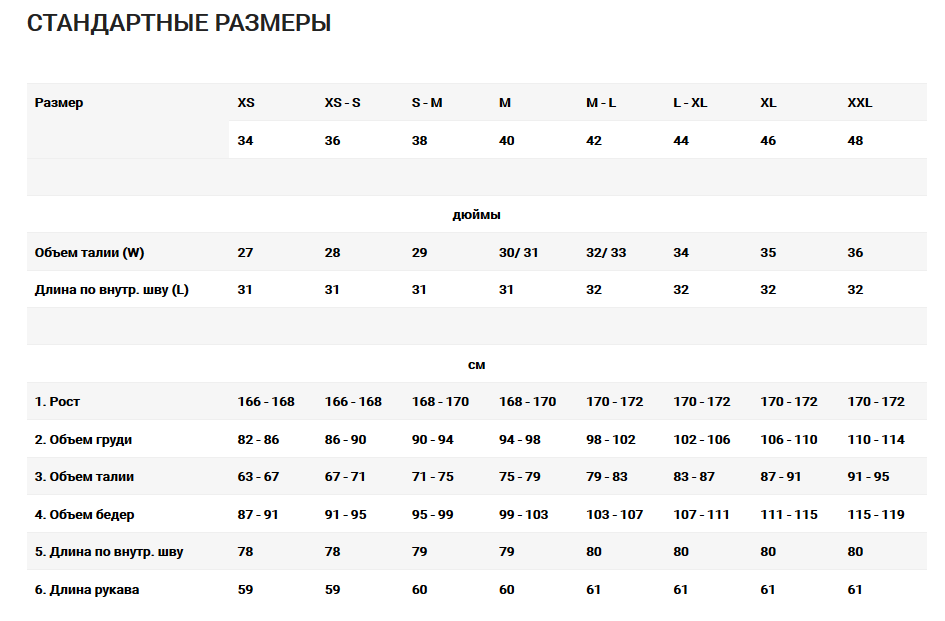
Таблицы с промежутками между строк используют, когда нужно ввести смысловые разделения различных параметров. Вот как в этом примере: на сайте, который делало наше агентство, в таблице размеров разделены промежутками параметры размеров в дюймах и сантиметрах.

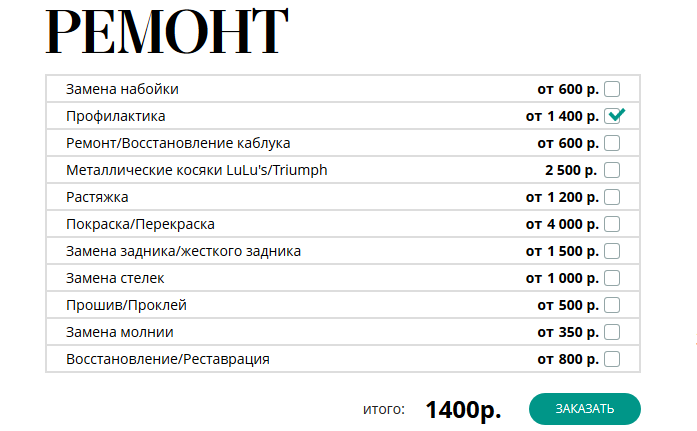
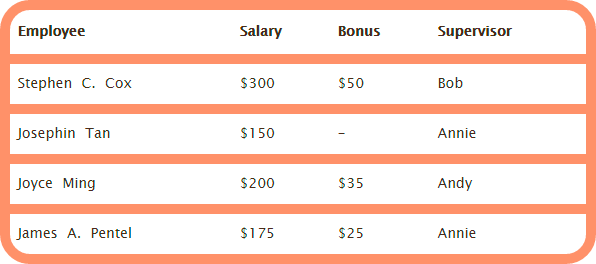
2. С закругленными углами
Это не такая строгая таблица - такой вид можно использовать на развлекательных сайтах, в блогах и статьях. Если у вас интернет-магазин и вы продаете товары для широкой аудитории - тоже смело используйте. А вот на научном ресурсе, СМИ, бизнес-сайте подобная таблица будет выглядеть, пожалуй, неуместно и несерьезно.

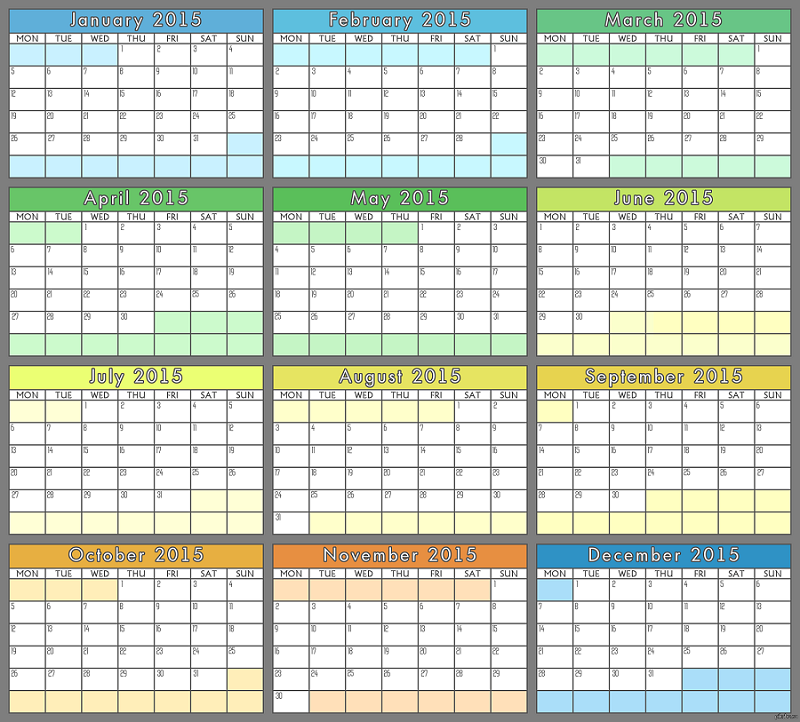
3. Таблица-календарь
Ну, тут все понятно - календарь он и есть календарь. Используйте его, если на вашем ресурсе предусмотрен выбор даты. Таблица-календарь, кстати, может быть не очень строгой - допустимо использование нескольких цветов. А вот со шрифтами играть по-прежнему не рекомендуется.

4. Таблица-меню
Используется на сайтах кафе и ресторанов для того, чтобы пользователь получил сжатую информацию в доступном виде. Или на сайтах здорового питания, где приведены примеры меню по дням.

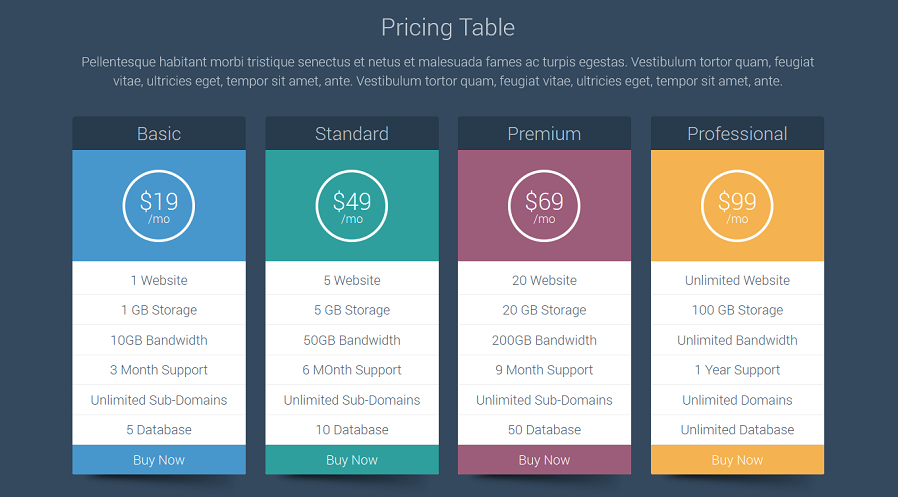
5. Таблица-прайс
Самый сложный из видов таблиц: в прайсах предполагается собрать воедино большое количество информации. Важно делать акценты, чтобы данные не представлялись пользователю единым полотном. Допустимо также выделение цветов отдельных столбцов и строк, использование границ, меток и других элементов, о которых мы подробно рассказали выше.

Заключение
Таблицы - это важный информационный компонент, который решает основную задачу пользователя, облегчая поиск, анализ и сравнение данных. Поэтому дизайн таблиц для сайта сводится к двум общим принципам – простоте и удобству использования, а графические характеристики отходят на второй план. Красиво оформить таблицу можно, но только при условии, что форма будет отвечать содержанию.
Студия IDBI разрабатывает дизайн сайтов, в том числе универсальный или индивидуальный дизайн таблиц, включая их адаптированную версию для мобильных устройств.


