Анимация в веб-дизайне: все, что нужно знать заказчику
Что такое анимация? На первый взгляд движущиеся картинки и гифки - ничего серьезного, баловство. Но давайте посмотрим, что они могут дать владельцу сайта и вашему бизнесу в целом.
От слова “душа”
Слово “анимация” происходит от латинского “анима”, то есть “душа”. Проще говоря, анимация поможет вдохнуть душу в страницы вашего сайта, сделать его более живым и понятным для пользователя. Пару десятков лет назад, на заре веб-анимации, простейшие гифки, мигающие изображения и танцующие человечки использовались в декоративных целях - чтобы развлечь пользователя да и просто отличиться от конкурентов. Сейчас анимационные эффекты приносят пользу - а именно улучшают юзабилити сайта. Совсем недавно мы писали про UX/UI дизайн, который направлен на то, чтобы пользователю было удобно и приятно. Анимация - часть этого дизайна. Чем же она полезна?
- Привлекает внимание посетителя к важным деталям. Например, анимацией можно выделить главную информацию, в интернет-магазине - привлечь внимание к товарам, которые нужно продать в первую очередь. Или отделить категории товаров в меню, чтобы пользователь не запутался.
- Обеспечивает навигацию. Куда интереснее бродить по сайту в сопровождении анимированных подсказок, чем разбираться в навигации в гордом одиночестве. Веселые изображения помогают разобраться в структуре сайта - подсказывают, куда идти и что где находится.
- Выражает эмоции. Хороша анимация и для оценки действий пользователя. Например, при регистрации на сайте посетитель все сделал правильно - появляется анимация, имитирующая крепкое рукопожатие. Где-то ошибся - получите эффект тряски, который обозначает отрицательное покачивание головой.
- Вызывает эмоции. Качественная анимация заставляет человека улыбнуться, рассмеяться, способна вызвать чувство удовлетворения или, наоборот, сожаления (например, если товара нет в наличии).
- Отражает характеристики предмета. В нашем случае - сайта или отдельного товара. Google даже ввел понятие “материальный дизайн”, который дает понятие природы объекта и рассказывает, какой он: большой или маленький, легкий или тяжелый.
- Мотивирует на совершение целевых действий и повышает конверсию. Допустим, человек регистрируется на сайте. Процесс регистрации составляет 3 шага. Когда первый шаг пройден, появляется анимация, которая подбодряет и заставляет идти дальше, до конца. Когда и второй шаг позади - анимация меняется, словно говоря: осталось совсем немного! Конечно, и без анимации пользователь сам способен пройти регистрацию, но многие пользователи бросают начатое и уходят с сайта. Вот им-то анимация и сможет помочь.

Виды анимации
1. Анимированные объекты
Самый простой вариант, который вы наверняка встречали на разных сайтах. Это отдельные изображения и объекты, которые показываются пользователю. Например, движущийся курсор, плавающая кнопка “вверх”, кнопки призыва к действию, меняющие цвет, и так далее. Раньше было модно использовать кричащие кислотные цвета - видимо, для того, чтобы бить прямо в глаза посетителям. Сейчас тенденции меняются - в моде простой лаконичный дизайн, сдержанные натуральные цвета, четкие большие шрифты. Подробнее об основных трендах веб-дизайна читайте в нашей статье.
2. Анимированные изображения
Самый простой пример - анимированные рекламные баннеры на сайте. Они могут вести на карточки товаров, внутренние страницы, блог или перенаправлять посетителя на другой сайт - который заказал у вас рекламу.
Еще пример - слайд-шоу из фотографий. Обычно используется на сайтах, где одним из продающих элементов являются фотографии. Например, женская одежда, украшения, виды заморской природы и достопримечательностей, которые предлагает туристическое агентство. Современные возможности анимации позволяют сделать самые различные слайдеры: во весь экран, с 3D-эффектами, адаптивные (которые просматриваются с любых мобильных устройств) и другие.

3. Анимированный текст
Чаще всего используется в виде бегущей строки на новостных сайтах. Возможно также применение на обычных сайтах товаров и услуг: например, в виде анимированных заголовков или отдельных строчек текста. Принцип все тот же: на что нужно в первую очередь обратить внимание посетителя - то и выделяем.
Все эти виды анимаций могут быть разные по оформлению и действию. Вот основные приемы анимации:
- мигание;
- фокусировка;
- изменение цвета;
- вращение;
- вспышка, пульсация;
- покачивание;
- скольжение;
- комбинированные варианты и другие.

Стратегии анимации
С видами разобрались, теперь поговорим о том, для чего служит анимация, какие ее стратегии можно применить.
1. Анимация ожидания
Подходит для действий, которые занимают определенное количество времени. Например, процесс регистрации, скачивание с сайта PDF- или Eksel-документа, совершение оплаты. Если не показывать пользователю, что действие выполняется, он может запаниковать и нажимать на все кнопки подряд. Анимация же словно говорит: спокойно, ребята, все идет по плану, осталось подождать еще немного.
Как это выразить? С помощью анимированных песочных часов, вращающегося циферблата, файлов, которые перемещаются из одной папки в другую, как при стандартном копировании. Словом - любым способом показать движение и дать понять, что процесс идет успешно.
2. Анимация повествования
Сторителлинг - прекрасный инструмент маркетинга. Это когда вместо обычной рекламы придумываешь историю, связанную с вашей компанией, товарами, покупателями. Людям интереснее читать жизненные ситуации, нежели смотреть стандартные фото товаров и призывы купить.
Не обошел сторителлинг стороной и анимацию. С ее помощью тоже можно рассказать историю - только не текстом, а картинками, гифками, короткими мультфильмами. Происходит это так: человек заходит на сайт, прокручивает курсором страницу вниз и запускает анимацию, которая повествует об истории создания компании, вариантах использования товаров и услуг, преимуществах вашего бизнеса. Вот, например, как рассказывает о своем продукте Mac Pro. Воистину, лучше один раз увидеть, чем десять раз прочитать текстовое объяснение.
3. Анимация подтверждения
Самый простой вариант, который не несет продающей цели, лишь вызывает необходимые эмоции. Например, зашли вы на сайт интернет-магазина. Побродили по главной странице, решили остаться, открыли одну из категорий товара - появляется анимация, которая поздравит вас (“Ммм, ножи и вилки - отличный выбор!”). Добавили товар в корзину - еще одна анимация (“Поздравляем, теперь этот товар у вас в корзине!”) и так далее. То есть анимация как бы подтверждает каждое действие, фиксируя его в памяти посетителя и вызывая положительные эмоции.
Правила создания хорошей анимации
Как и в любом веб-дизайне, у анимации есть свои правила, которые нужно соблюдать.
1. Не увлекайтесь. И мигающие изображения, и рекламные баннеры, и анимированные истории на одном сайте - это все же перебор. Достаточно одного-двух элементов, чтобы привлечь внимание пользователя и облегчить навигацию. В противном случае вы рискуете получить прямо противоположный эффект: раздражение и уход с сайта.
Еще одно правило из этого же раздела - анимация не должна быть слишком длинной. Посетители пришли к вам не мультики смотреть, а покупать товар и заказывать услуги. Поэтому ограничьтесь несколькими секундами - этого вполне достаточно.

2. Не повторяйтесь. Не используйте одну и ту же анимацию везде, на всех страницах. В первый раз это будет интересно, во второй - уже скучновато, в третий - утомительно. Пусть ваш дизайнер предложит больше вариантов.
3. Используйте анимацию на стратегически важных объектах: элементах, с которыми посетитель наиболее часто взаимодействует. Например, для интернет-магазина это форма заказа, корзина, категории товаров (и другие элементы продающего дизайна интернет-магазина). Для лендинга - кнопка call to action, для обычного сайта компании - раздел услуг и контакты.
4. Учитывайте целевую аудиторию. Важно понять, кто сидит по ту сторону монитора и заходит на ваш сайт. Анимация хороша для молодой аудитории: уж они-то оценят любой креатив и придут в восторг от современных решений. Люди постарше тоже положительно воспримут анимацию, но она должна быть более понятной и наглядной. Если же ЦА вашего сайта - пожилые люди, делайте упор на анимацию ожидания, которая заботливо подскажет основные этапы действия и проведет посетителя прямо до конечной цели - регистрации, оставления контактных данных, совершения покупки.
5. Экспериментируйте. Любой хороший веб-дизайнер вам скажет: каждый элемент дизайна нужно сначала протестировать, а потом запускать в продакшн. Для этого составляется несколько предварительных вариантов и используются разные методы: А/В тестирование, карты маршрутов пользователей, специальные инструменты вроде UX Checklist, который определяет, насколько анимированные элементы соответствуют принципам UX-дизайна. Вариантов много, но суть одна: если тесты показывают, что пользователи негативно реагируют на анимацию, нужно заменить ее новой или вообще убрать от греха подальше, переключившись на другие элементы дизайна.
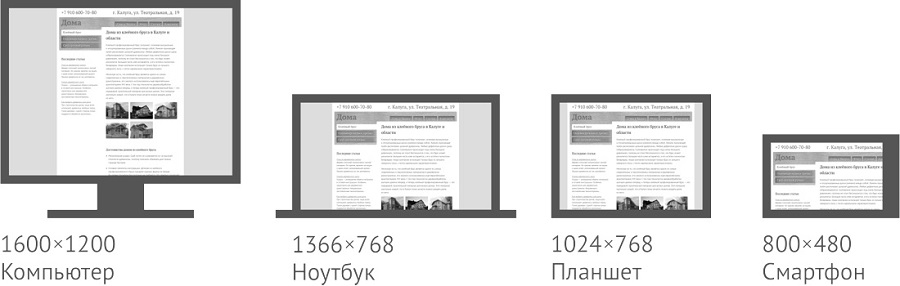
6. Заказывайте адаптивную анимацию. Изображения, тексты, другие объекты должны отображаться на любом носителе, будь то стационарный компьютер, ноутбук, планшет или смартфон. В наши дни более 60 процентов пользователей заходят на сайты и интернет-магазины с телефона. Зачем же лишать их такой радости, как анимация? Да и вы будете знать, что отдали деньги не зря и полезные фишки увидят все ваши посетители, а не только пользователи ПК.

Как сделать анимацию на сайте?
Об этом вам расскажет веб-дизайнер, который наверняка знает все секретные места, где можно раздобыть шаблоны для создания анимации, умеет делать ее самостоятельно и интегрировать на сайт. Хотите поиграться сами? Не вопрос.
Если хотите сделать баннер, заставку, активные кнопки и прочие элементы дизайна - попробуйте разобраться в программе Sothink SWF Easy. Она предлагает шаблоны для альбомов, баннеров, кнопок навигации, а также большой сборник готовых вариантов анимации - включая фоны, иконки, картинки, flash-ролики и другие. Если решили сделать гифку из видео - на помощь придет старый добрый “Фотошоп”. Надо открыть на Youtube видеоролик, скачать себе на компьютер, затем вырезать необходимый фрагмент (не больше 2-3 секунд) и открыть его в “Фотошопе”. Далее нужно импортировать кадры видео в слои и сжать изображение, чтобы меньше весило. А затем просто сохранить и наслаждаться эффектом.
Если “Фотошопом” вы не владеете - попробуйте специальные программы, например Giphy GIF Maker. Достаточно вставить ссылку на видео с “Ютуба” или другого хостинга в строку поиска на главной странице. Когда видео загрузится, выберите необходимый фрагмент, и программа начнет работу.
Сделали? Отлично. Теперь анимацию нужно интегрировать с сайтом. Это можно сделать с помощью нескольких проверенных способов:
- код HTML;
- код CSS;
- код JavaScript;
- gif-анимация;
- flash-анимация.
Для создания профессиональной анимации мы все же советуем вам обратиться к профессионалам - лучше всего не частникам, а студии веб-дизайна. Специалисты подскажут, какую именно анимацию подобрать для вашего сайта, предложат оптимальный шаблон или индивидуальный дизайн - чтобы ни у кого такого не было!
Главное, что вам необходимо помнить: анимация создана для того, чтобы сайт более привлекательным и полезным для клиента. На первом месте стоит красота и привлекательность для пользователя, и только потом - декоративные функции. Удачи в продажах!


